- プレスリリース
- 2022年09月01日
「特務機関NERV防災」アプリ、アクセシビリティ機能を大幅強化

ゲヒルン株式会社(本社:東京都千代田区、代表取締役:石森 大貴、以下「ゲヒルン」)は、2022年9月1日(防災の日)に「特務機関NERV《ネルフ》防災」アプリ をアップデートし、アクセシビリティ機能を大幅に強化したバージョン v4.0(:3.0+1.0) をリリースしました。これまでのアプリの中に、新実装のアプリを統合するようなアップデートになっています。
「シン・テーマ」が登場

2019 年のアプリリリースから、一貫してダークテーマを基調としたハイコントラストな配色で防災情報を伝えてきました。このインターフェイスは、多くのユーザーから好評をいただいていますが、アプリのユーザー層が広がるにつれて、ライトテーマを実装してほしいという要望も数多く寄せられました。
私たちは、2021 年 9 月から社内で「シン・テーマ」と呼ばれる新しい配色の設計をはじめました。白い砂浜のような、爽やかで、美しく、視認性が高い洗練された配色を目指しました。このシン・テーマをリリースするには、これまでの配色をただ反転すればよいというわけではありません。アプリ内のすべての画面の配色を新たに設計し直したほか、配色を動的に適用するための実装や、地図の配色、地図システム・画像生成エンジン、ウィジェットなど、内部のあらゆるコンポーネントを再実装していく必要がありました。2022 年 6 月にリリースしたアプリバージョン v3.3.1 では、外部の地図サービスプロバイダが提供する地図製品から、地図エンジンと地図データを独自に整備できるよう内製化した地図システムに切り替えましたが、この変更は今回のアップデートを事前に見据えたもので、シン・テーマを自由に実装するための基礎となる重要なマイルストーンのひとつでした。
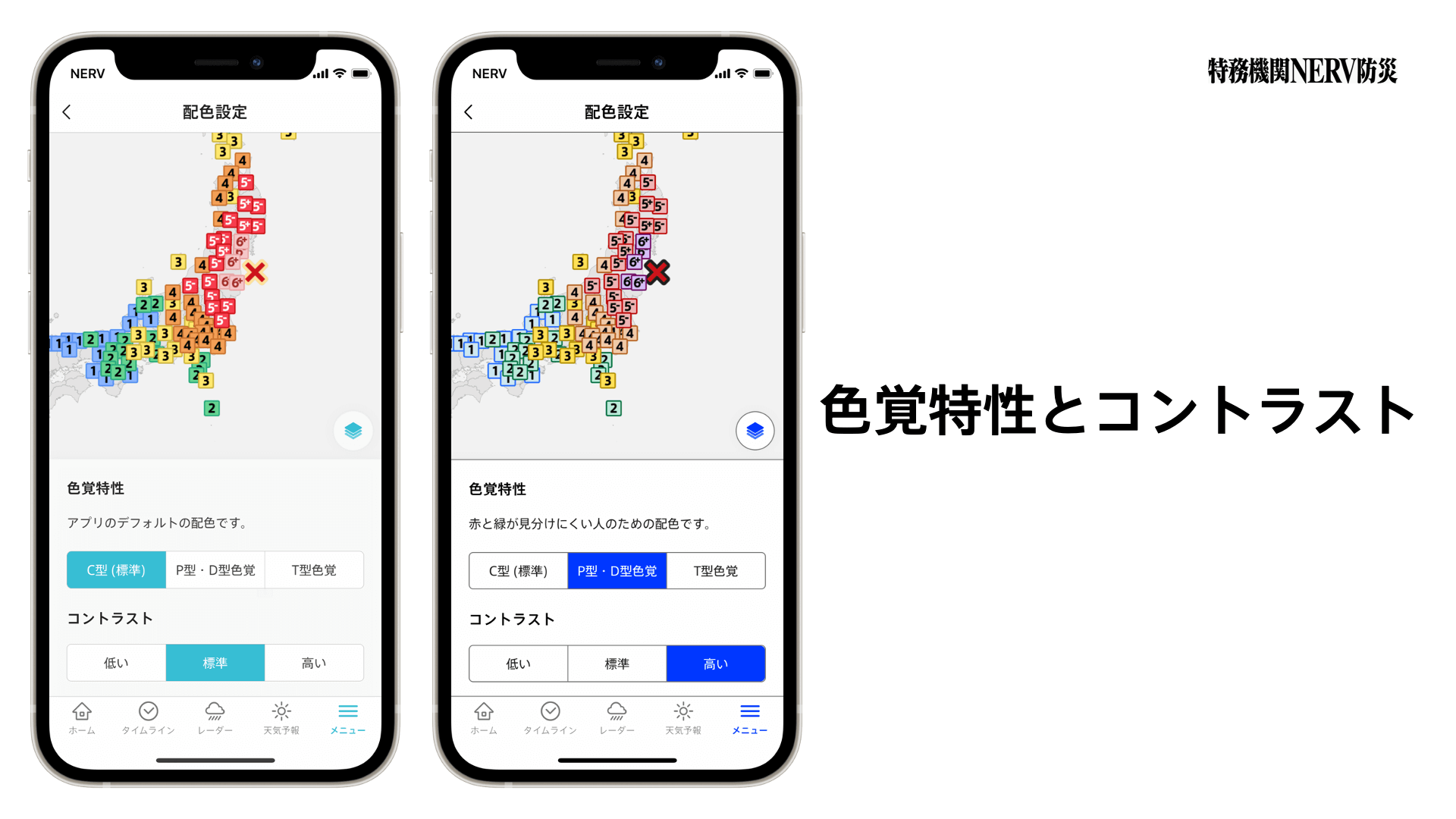
色覚特性に対応した 18 種類の配色設定

これまで単一の配色でなるべく多くの色覚特性(色覚多様性)に対応できるような設計を試みてきましたが、赤と緑が見分けにくい P 型・D 型色覚と、青と黄色が見分けにくい T 型色覚の両方に対応することはできません。両方に対応しようとすれば、A 型色覚と呼ばれるグレースケールの濃淡だけで配色することとなり、一般色覚を持つ C 型色覚ユーザーにとって使いにくいものになってしまいます。そのため、「C 型色覚」「P・D 型色覚」「T 型色覚」それぞれの色覚型に最適化した配色設定を選択できるようにしました。
また、コントラストについての要望も数多く受け取りました。これまでの配色はハイコントラストすぎて刺激が強すぎるという視覚過敏の方の意見や、一方でコントラスト比が足りないという意見も寄せられました。私たちは今回のアップデートで、コントラストも「低い」「標準」「高い」の 3 種類から選択できるようにしました。
こうした選択肢を設けたことで、ベーステーマ「ダーク」「ライト」の 2 種類 × 色覚特性「C 型色覚」「P・D 型 色覚」「T 型色覚」の 3 種類 × コントラスト「低い」「標準」「高い」の 3 種類、あわせて 18 パターンの配色を用 意することになりました。ほとんどの画面でこの 18 種類の配色設計を行ったため、膨大な作業量になりました。
色覚は遺伝による先天的なもののほかに、けがの後遺症や疾患、そして加齢によって後天的に生じることもあります。加齢による色覚の変化は 80 歳代でほとんどの方に生じていると言われ、薄い色や青色が見えにくくなっています。こうしたユーザーも、「T 型色覚」とコントラスト「高い」を選択していただくことによって、色の見分けやすさを改善することができます。
「1 秒でも早く情報を伝える」という観点から、どんなにプッシュ通知を高速化したとしても、画面に表示された色でユーザーが迷ってしまった場合、高速化で生み出した 1 秒はあっという間に過ぎていってしまいます。色でユーザーが迷わないということは、ユーザーの判断を助けるために非常に重要なことだと考えています。
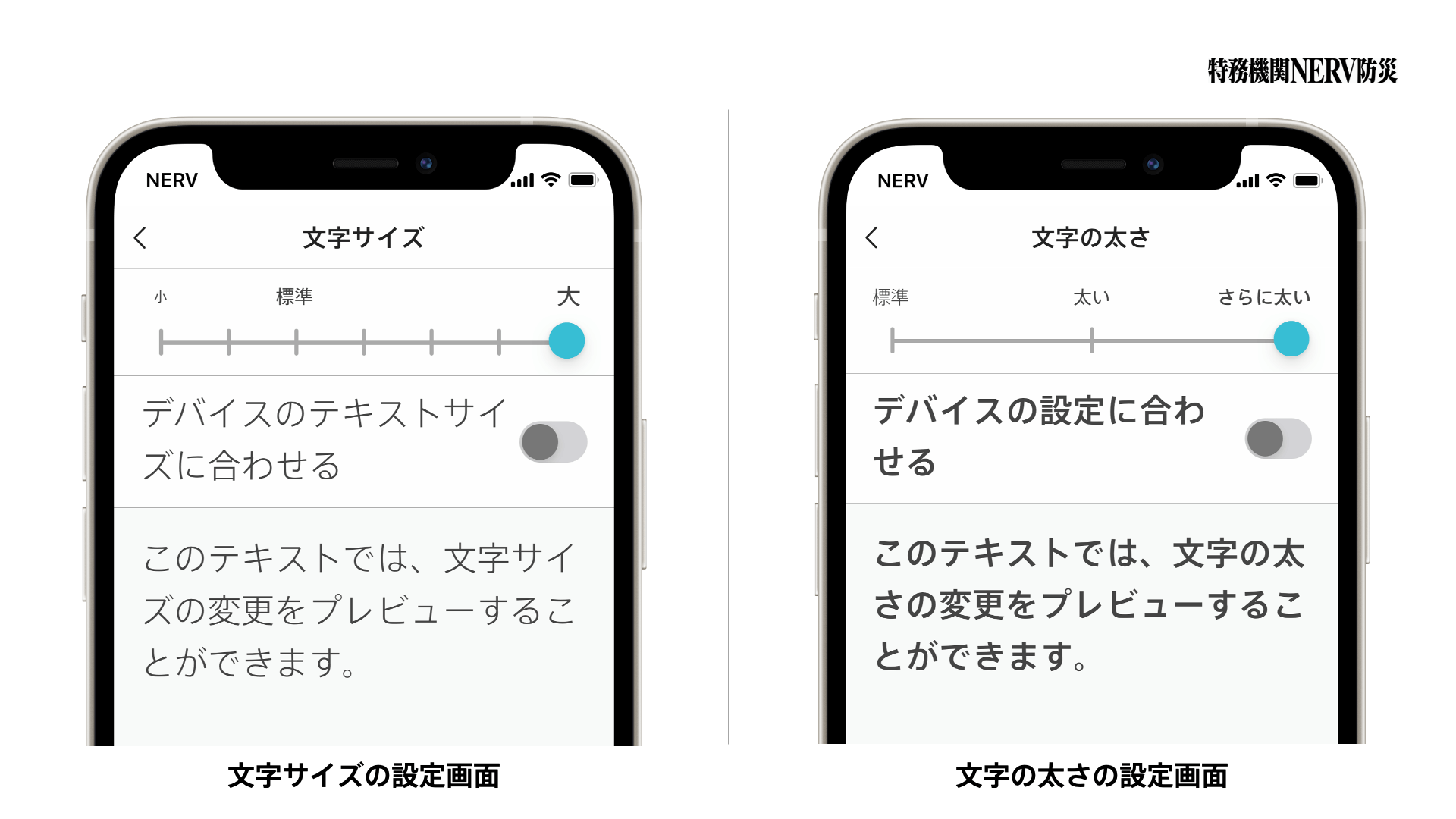
文字の設定

これまで、「文字が細すぎてチカチカするように感じる」という声や、「文字が小さすぎて気象情報を読むのが大変」という意見を多数いただいておりました。こうした声にお応えして、文字の大きさ(フォントサイズ)と文字の太さ(フォントウェイト)をユーザーが選択できるようにしました。
文字が小さすぎるという理由で、これまで全般気象情報や府県気象情報など文章で伝える情報をあまり読んでいなかったユーザーにも、文字サイズや太さを最適化することで、こうした気象情報を適切に読んでいただけるきっかけになればと思っています。
一方、若年層のユーザーのほか、視野狭窄や視野欠損のあるユーザーを考慮して、文字を小さくすることもできるようにしました。文字は、標準より 2 段階小さく、標準より 4 段階大きくできるようにしています。また「デバイスの設定に合わせる」にチェックをすることで、OS の設定と同じ文字サイズ・文字の太さを自動的に適用するため、iOS の Dynamic Type で「さらに大きな文字」を設定しているユーザーが好みの設定を使用することもできます。

スクリーンリーダー用レイアウト

ボイスオーバー(VoiceOver)やトークバック(TalkBack)を使用しているユーザー向けに、「スクリーンリーダー用レイアウト」を設定できるようになりました。この機能をオンにした場合、アプリ内の地図を省略し、スクリーンリーダーでタッチしやすいレイアウトに変更します。また、読み上げる内容も聴覚伝達に適した内容になっています。たとえば、ホーム画面のアメダス部分にフォーカスしたときには「今の天気は晴れ、気温は23.6度、1時間降水量は0.0ミリ、湿度は71%」、天気予報タブを表示した際には「今日はくもり、時々、晴れの予報です。」「今日の最高気温は、きのうより7度低い27度。最低気温は、きのうと同じ24度となる見込みです。」などと読み上げます。
スクリーンリーダー用レイアウトや読み上げは、まだ至らない点も多く、今後さらに情報量の充実や読み上げ内容の改善を進めてまいります。もし改善点についてお気づきのことがありましたら、ぜひフィードバックをお寄せください。
誰もが自分に合った手段や形式で情報にアクセスできること
私たちはこの数年、情報のアクセシビリティというテーマに取り組んできました。私たちの言うアクセシビリティとは、誰もが自分に合った手段や形式で情報にアクセスできることを意味します。
これまで、色覚・視覚・聴覚のそれぞれ一つだけに頼らない情報の伝え方を探してきました。色だけに頼らず文字でも伝えること、文字だけに頼らず音声でも伝えることなど、最大限の注意を払っています。
言語の壁もアクセシビリティの問題の一つです。昨年のアップデートは、より多くの方が情報にアクセスできるよう英語の対応に取り組みました。そして今年は、視覚・色覚・聴覚での情報伝達をさらにアクセシブルにできるよう開発に取り組みました。
すべての画面を再設計していく必要があったため、デザインや開発の量が膨大で、11 ヶ月にわたる長い開発になりましたが、ようやくリリースにたどり着くことができました。私たちの取り組みが、日本の情報アクセシビリティにとって、良い方向への一歩となることを願っています。
ゲヒルンは、今後も防災情報配信のさらなる強化に取り組んでまいります。
■ゲヒルン株式会社概要
URL:https://www.gehirn.co.jp/
2010年7月設立。
「日本をもっと安全にする」をミッションに掲げ、インフラストラクチャサービス「Gehirn Web Services」・法人向け情報セキュリティサービス・防災気象情報配信サービスを提供するセキュリティ会社。
■本件に関するお問い合わせ先
ゲヒルン株式会社(英文表記:Gehirn Inc.)
お問い合わせフォーム:https://www.gehirn.co.jp/contact/